Once upon a time, in the expansive domain of web development, the quest for the perfect gradient was a meticulous coding challenge and required endless tweaking.
However, our story takes a turn as we unveil a magical arsenal of online CSS Gradient Generators, each a key to unlocking a spectrum of visual wonders.
Web developers, prepare to embark on a journey where color meets code, and your projects will be transformed by the enchanting gradients crafted effortlessly.
The tools we unveil are not just utilities; they are the brushes with which you paint the digital canvas of the internet.
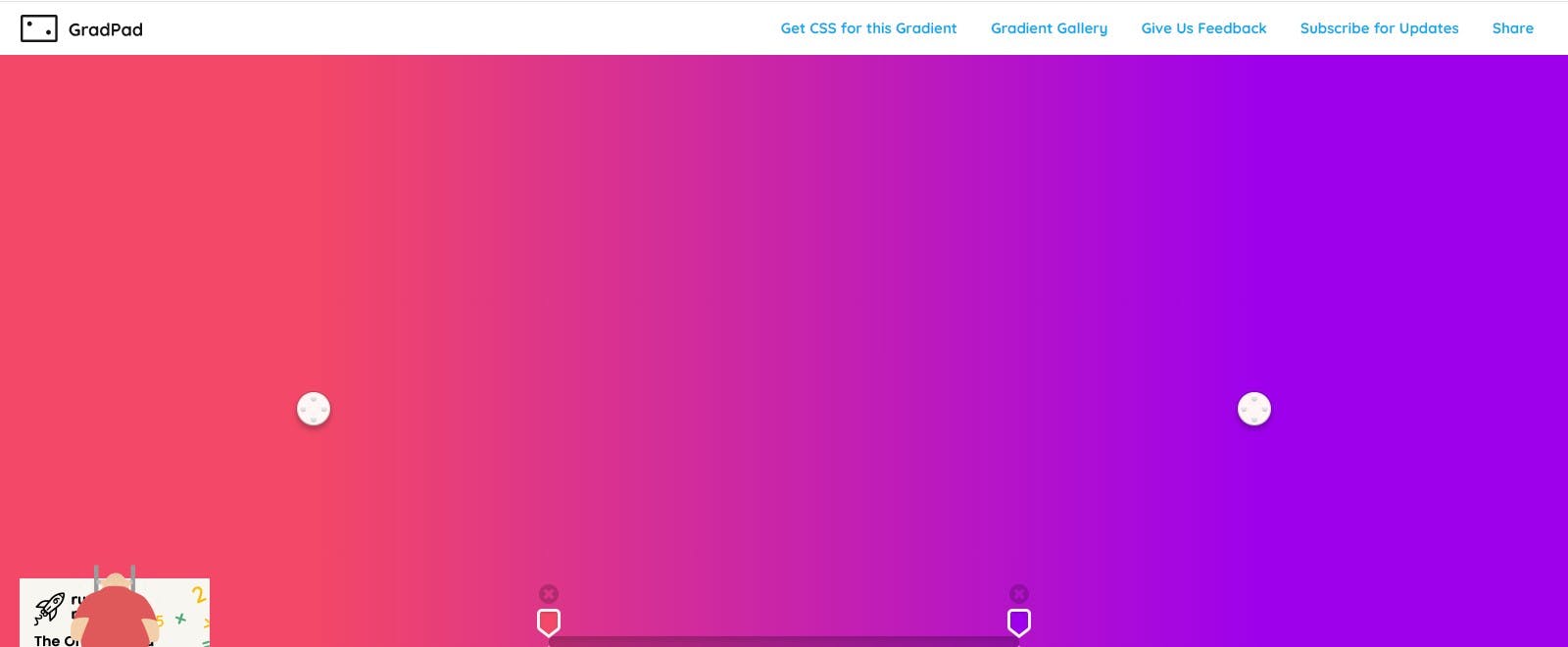
Gradpad
Begin your odyssey with Gradpad, a user-friendly CSS Gradient Generator that transforms the complexities of gradient coding into a visual delight.

With its intuitive interface, you'll effortlessly navigate through color stops and angles, bringing your gradient visions to life.
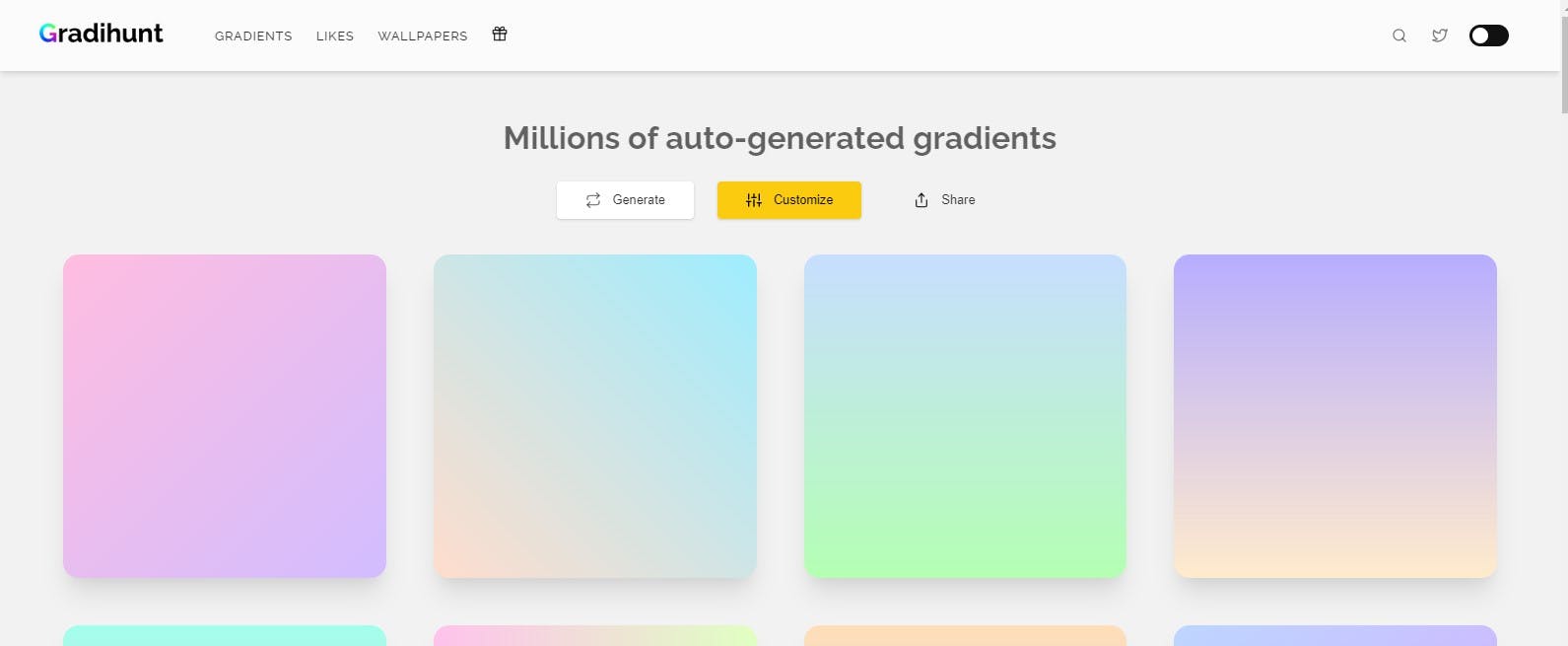
Gradihunt
Venture into the world of Gradihunt, a gradient generator that blends simplicity with sophistication.

Explore a curated palette of gradients, discover new inspirations, and effortlessly integrate stunning color transitions into your web projects.
LearnUI Gradient Generator
Unlock the potential of your creativity with LearnUI Gradient Generator.

This resource provides a platform for crafting gradients and offers educational insights, making it an ideal companion for web developers seeking to enhance their gradient design skills.
CSS-Gradient.com
Simplify your gradient creation process with CSS-Gradient.com, a tool designed to streamline the generation of CSS gradients.

Whether you're a seasoned developer or just starting, this resource ensures that crafting visually appealing gradients becomes second nature.
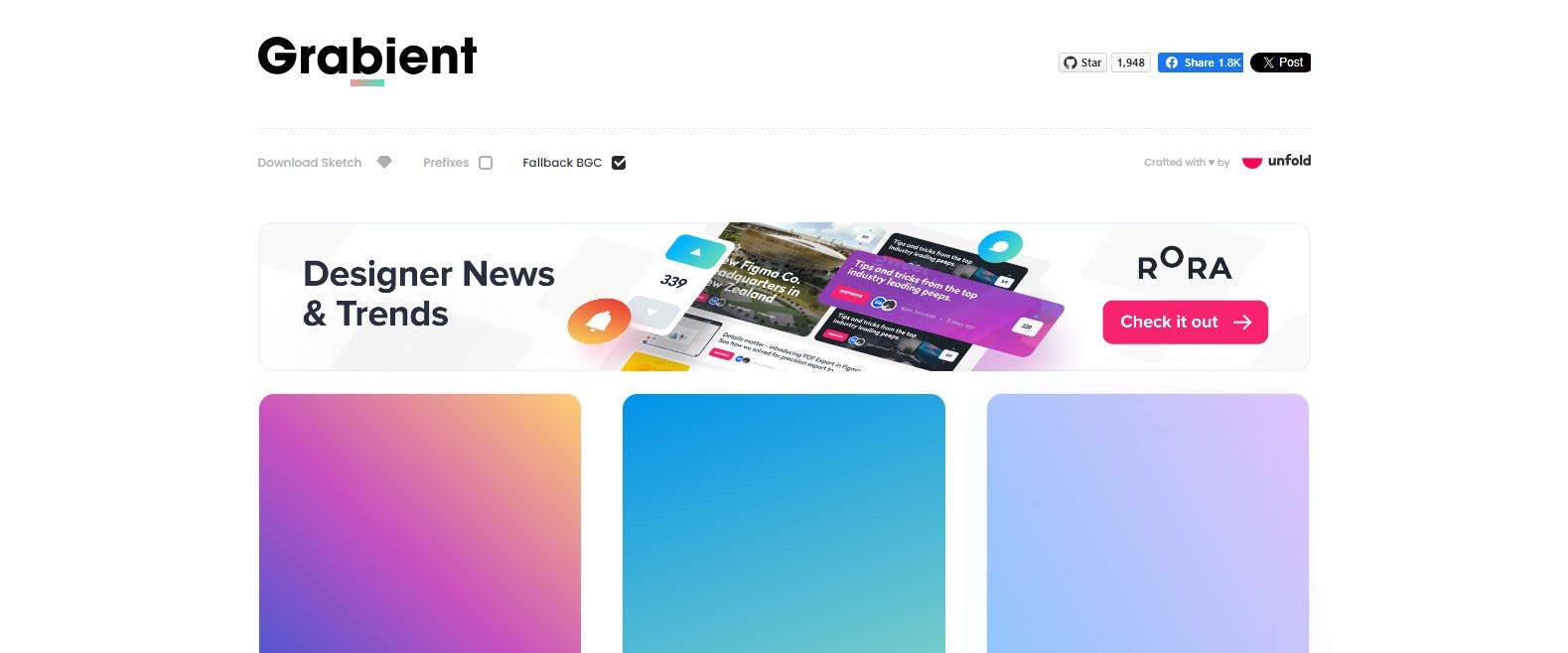
Grabient
Enter the realm of Grabient, where gradient generation becomes an art form.

This tool empowers you to explore gradient combinations, experiment with color palettes, and effortlessly export the perfect CSS code for your web designs.
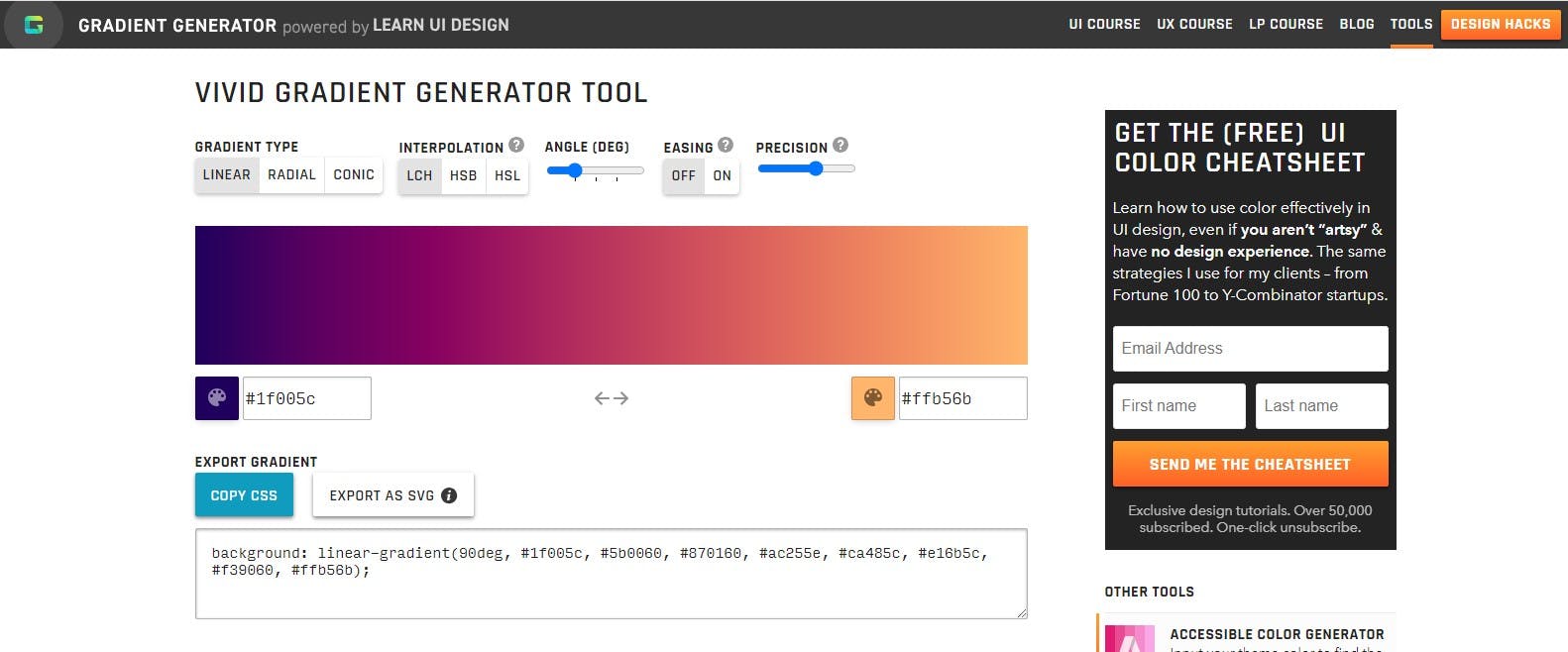
Vivid Gradient Generator Tools
Immerse yourself in the vivid world of gradient possibilities with Vivid Gradient Generator Tools.

This resource opens the door to a spectrum of vibrant colors, enabling you to infuse life and energy into your web interfaces.
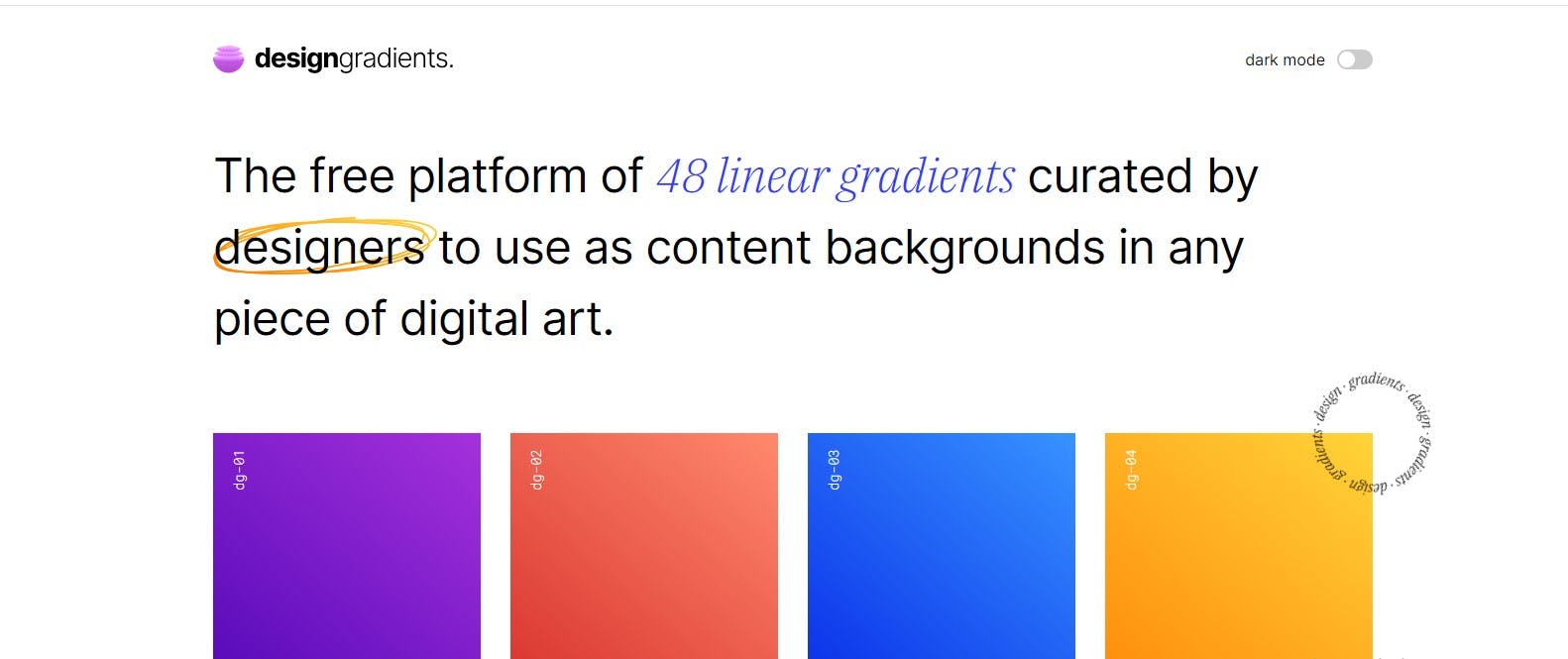
Design Gradients
Elevate your design game with Design Gradients, a generator that caters to the discerning taste of web developers.

From subtle gradients to bold transitions, this resource provides a curated selection that resonates with your design sensibilities.
Slick Gradients
Navigate the sleek landscapes of Slick Gradients, a tool specializing in delivering gradients with sophistication.

Tailor your gradients to achieve a polished and modern look for your web development projects.
Conclusion
As our journey through the magical world of CSS Gradient Generators ends, remember that every hue and shade is a brushstroke on the canvas of your digital masterpiece.
These tools, handpicked for their uniqueness and versatility, empower you to create visually stunning web interfaces easily. Your projects are not just lines of code but expressions of art in the digital landscape. So, dear developer, which gradient will you choose to paint the next chapter of your web development story?